Aga, a QA professional at Cogworks, discusses the significance of web accessibility in software development testing and suggests the ideal tools to commence with.
Innerworks is coming soon...
This blog was originally published on our previous Cogworks blog page. The Cogworks Blog is in the process of evolving into Innerworks, our new community-driven tech blog. With Innerworks, we aim to provide a space for collaboration, knowledge-sharing, and connection within the wider tech community. Watch this space for Innerworks updates, but don't worry - you'll still be able to access content from the original Cogworks Blog if you want.
Why is web accessibility important?
We live in times where access is so important, both online and in the physical world. Paying attention to accessibility gives people of all abilities the tools to participate, which creates opportunities.
In digital, accessibility is the practice of making a website usable by everyone and it can focus on improving a website’s clarity from the perspective of those with visual, hearing, mobility, or cognitive impairments (or without disabilities). Desirable features of an accessible site include things like, correct contrast levels, ordered headings, aria-labels, responsiveness keyboard and accessibility.
According to Scope, there are 14.1 million people in the UK with disabilities (that’s 20.6% of the UK population!). Reaching such a large group of recipients is vastly important, especially from a business point of view. Apart from showing care for people and striving for the highest standards, it can improve SEO and enable website use on various devices.
Web accessibility testing tools.
To test websites against criteria, there is a wide range of modern testing tools available to help companies like ours produce the best digital solutions. You can use tools commonly used by people with disabilities, like a keyboard or screen reader. There are also browser extensions like Axe or Google Lighthouse, which run accessibility checks.
I think Axe-Core is the most useful for automated tests in your software development process. Many projects are built on top of the Axe-Core, so whether you use Selenium or WebdriverIO or another automated testing framework, you can implement Axe in your tests!
What is Cypress?
Cypress is a modern testing framework which intuitively enables end-to-end writing tests.
Testers with a basic programming background can successfully write valuable tests using Cypress; it’s quick and easily integrated with any CI/CD process. Plus, it allows integrating external libraries, like Cypress Axe.
Set up and run tests with Axe in Cypress.
Installation and Setup
Before you start with Cypress Axe, you need to install Node and npm and initialise your test project. Once you have this done, install Cypress from npm:
npm install --save-dev cypressInstall Cypress-axe:
npm install --save-dev cypress-axe
You will need to install the Axe-core as well:
npm install --save-dev axe-core
Then open Cypress. This command creates Cypress catalogue and cypress.json if you open Cypress for the first time:
./node_modules/.bin/cypress open
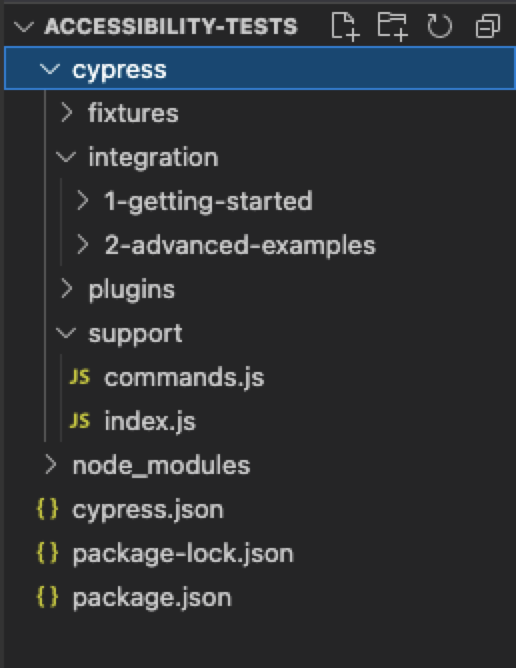
Once you have done this, you should see the following Cypress structure in your project:

The integration catalogue is where all your tests will be stored. Cypress provides multiple basic and advanced examples which you can use.
But let’s go to the Support catalogue first - in support/index.js, add the following statement:
import 'cypress-axe'

To open Cypress easier in the future go to package.json in your project and add the following command under scripts:
"cypress:open": "cypress open"

This will create a npm script that you can access from your code editor (e.g. Visual Studio Code) and will open Cypress test runner with all test files:

Writing and running tests with Cypress Axe.
Writing tests with Cypress Axe is the same as conducting usual Cypress tests!
In the integration catalogue create a new file, "accessibility.spec.js" (use the Mocha structure with “describe” and “it” blocks).
Next, you need to command Cypress to visit a page you want to test with cy.visit(url); and then use cy.injectAxe(); to inject Axe-Core runtime to the page. Those commands are repeated for every test case, that is why you can store it in “beforeEach” block.
Now, add cy.checkA11y(); command in “it” block, which will run its accessibility checks on the page, like aria attributes, colour contrast, keyboard accessibility, image labels, headers, visibility and more!
/// <reference types="cypress" />
describe(‘Page accessibility tests’, () => {
beforeEach(() => {
cy.visit('/');
cy.injectAxe();
});
it(‘Should have no accessibility violations’,() => {
cy.checkA11y();
});
});
Save the above code, open Cypress test runner and run your test.
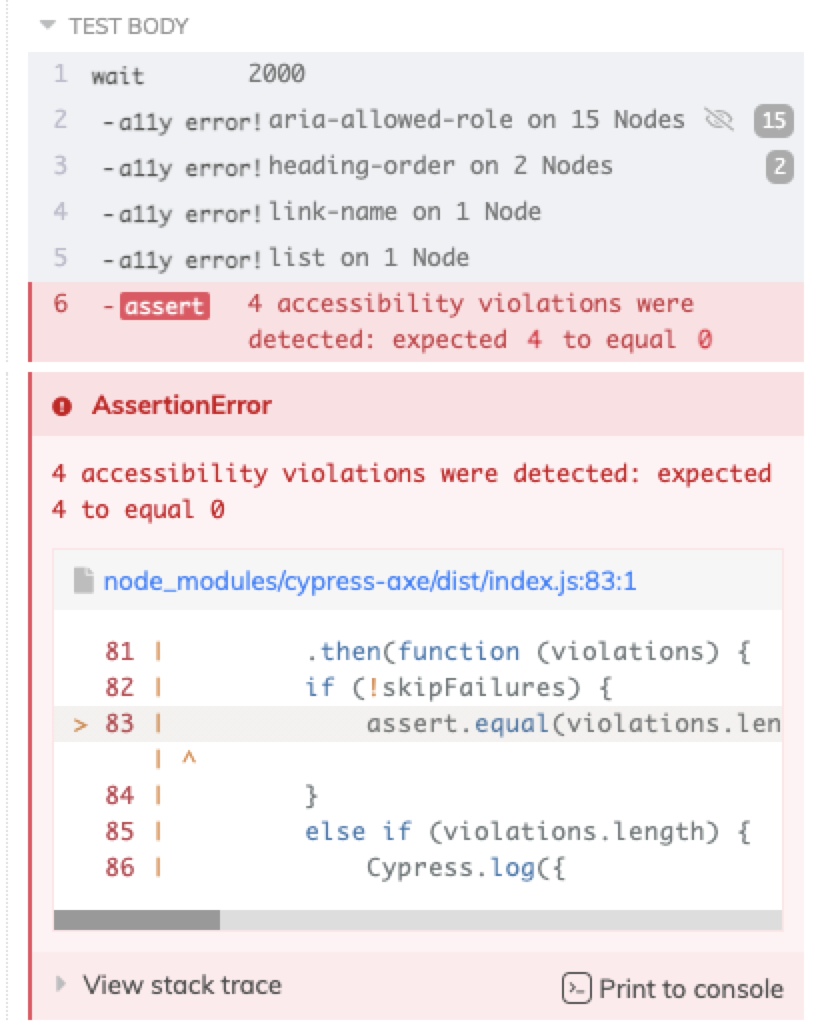
This exemplary test result points out violations against desirable aria attributes usage, heading order, link name and list. It means those elements can impair the legibility to people with disabilities. Clicking on each error (displayed as “a11y error!” in the below image) will show the affected area on the page.

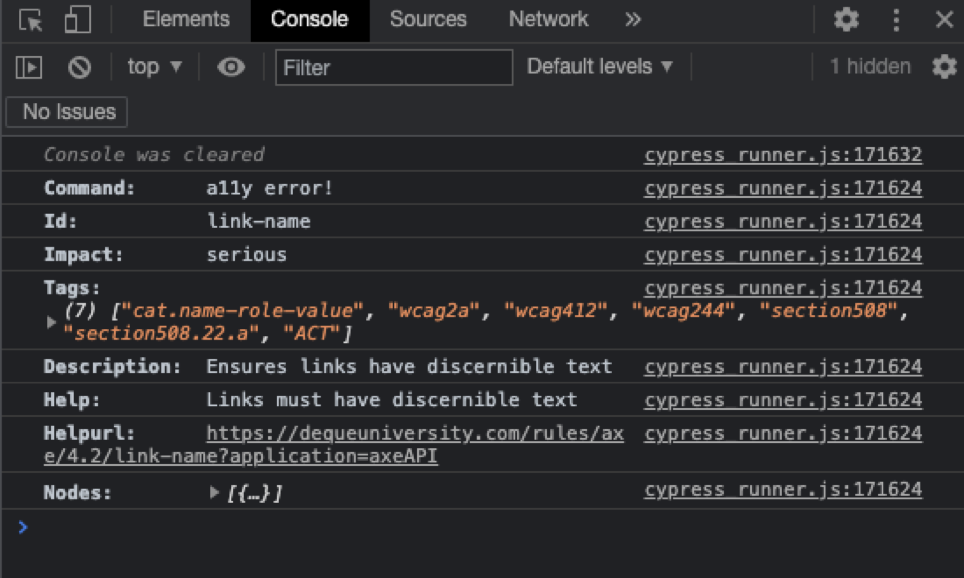
Go to DevTools (right-click / Inspect) to learn more about the errors. The Console tab will show you the impact, error description and hint on how to fix it. Here are a couple of examples of failed tests and what you can do about them:
Example 1.

If the description reads “Ensures links have discernible text” the link on the page has no visible text - that might be the case if there is a search icon without text “Search” linking to the search.
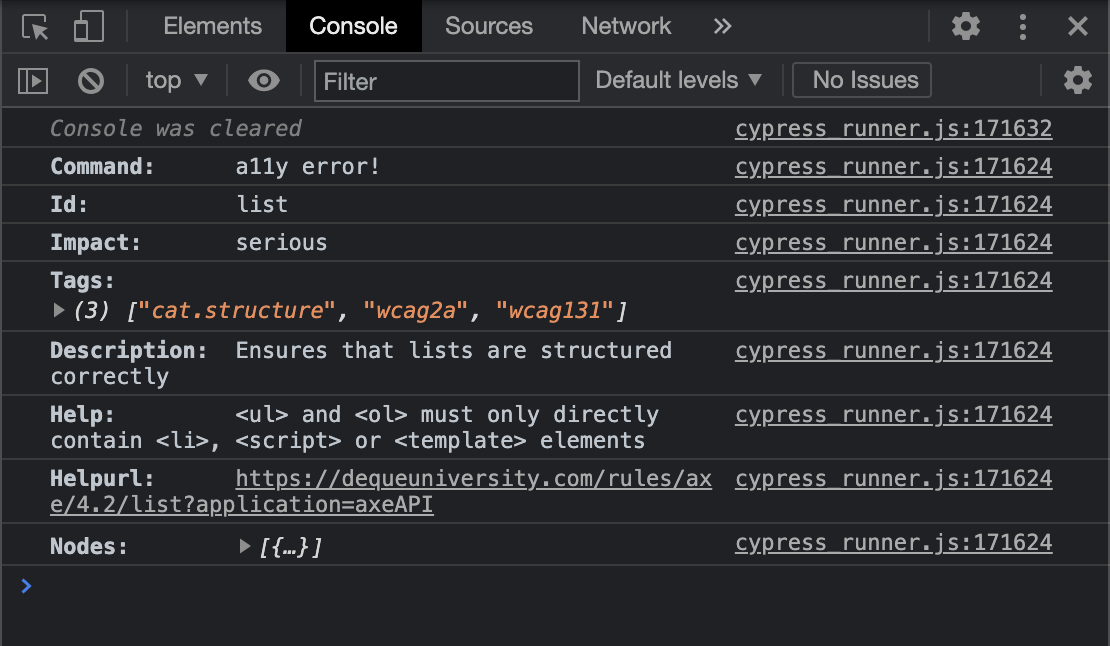
Example 2.

If the description reads "Ensures that lists are structured correctly”; it means the test has failed and the list must be structured in another way. “<ul> and <ol> must only directly contain <li>, <script> or <template> elements”. If this test fails, it means the list is structured in another way. Both violations can cause problems for those who rely on screen readers to access information online.
Now you know how to get started with Cypress Axe! There’s plenty more to learn, and the application provides more configuration options that you can easily apply to your code. You can for instance, specify the page elements you want to test with command:
cy.checkA11y(‘.class-name’)
or exclude some with command:
cy.checkA11y({exclude: [‘.class-name’]})
To check all Cypress possibilities, check out this great guide on Cypress Axe documentation!
Thanks to test automation with Cypress, accessibility testing can be easy. Such important website standards checks should not be abandoned (especially if they can be covered with just a few lines of code).
Aga.
