How we created the Find and Replace Umbraco Package.
Innerworks is coming soon...
This blog was originally published on our previous Cogworks blog page. The Cogworks Blog is in the process of evolving into Innerworks, our new community-driven tech blog. With Innerworks, we aim to provide a space for collaboration, knowledge-sharing, and connection within the wider tech community. Watch this space for Innerworks updates, but don't worry - you'll still be able to access content from the original Cogworks Blog if you want.
Imagine that you are a content editor working on quite a large Umbraco website. Just before pushing it live, the client sends you a message, "Our PR agency has asked us to change all the content that says 'amazing' to 'sensational' because it converts better."
???
What is your first action? How do you approach it? Using stock Umbraco you would have to go through all the pages, manually read them, replace sentences and at the end, you wouldn't be 100 per cent sure that you changed all of them. Tough life, you say. Well, not necessarily!
Here at Cogworks, we faced a similar issue and decided to do something about it. I'll take you through the whole story from when the need transferred to the idea right through to the ready to use package.
Let's begin.
Internally at Cogworks, we use Slack to communicate as a company. Right now we have 161 channels in there, and one of those is the #packages channel where anyone can post an idea for new functionality.
We use Trello for task management. It's not the regular version; we have a lot of code behind our processes to automate things and make it as simple as possible.

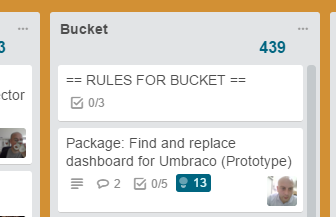
Our idea was to put it into our "bucket" list on the planning board and wait for free development resources.
As you can see, we're quite busy, there were 439 estimation points on that list at some point... There was also a Polish and UK festival to handle ahead of us. With a busy time in general, our package idea had to wait for its time in the spotlight.
And then BOOM!


Then the moment happened, and we began to start work on it! The first phase was to decide how it would work and where we should put it. We like to keep things simple and follow this rule...
"less is more."
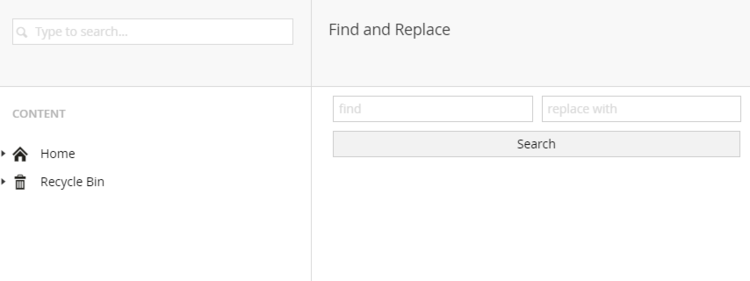
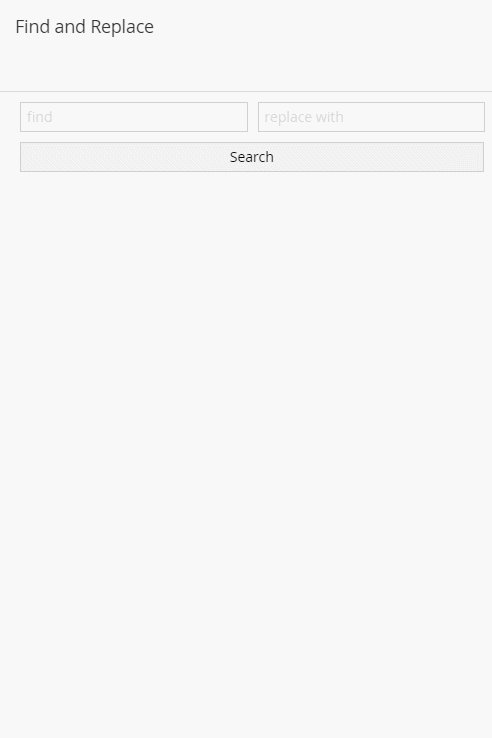
So, the functionality must be super simple. We needed the ability to select a source, form fields for the find & replace phrase and a button to invoke the search action. For the source selector, we could use a content node picker and place the complete functions as a dashboard tab in the Content section. But wait, we want it to be simple and adding a content picker on the dashboard tab is not so obvious...
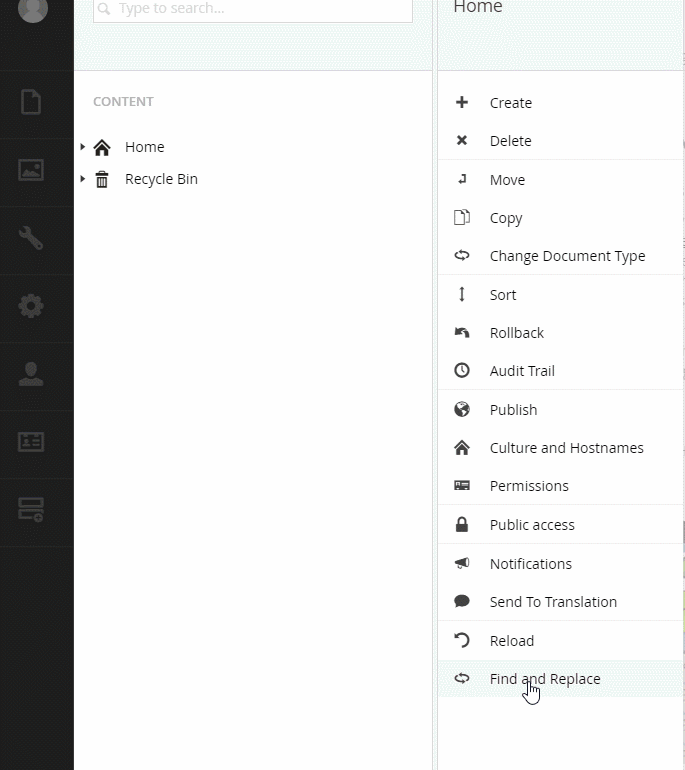
Hmm... we can use the current Content tree to select a source and add a new menu item.

Ok, so it has it's location. Let's add form fields and the Search button.

In the meantime: "Reinforcements have arrived."

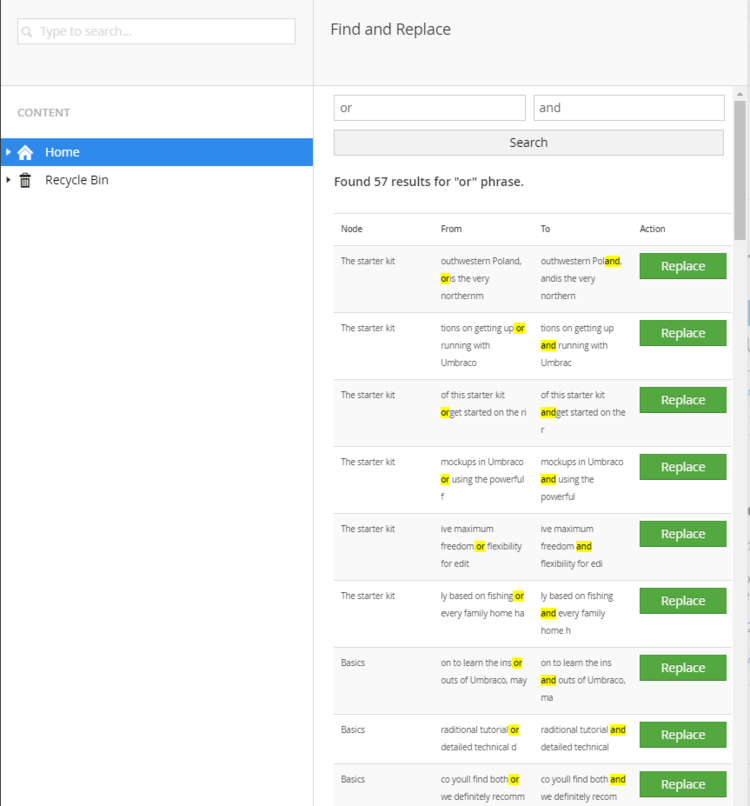
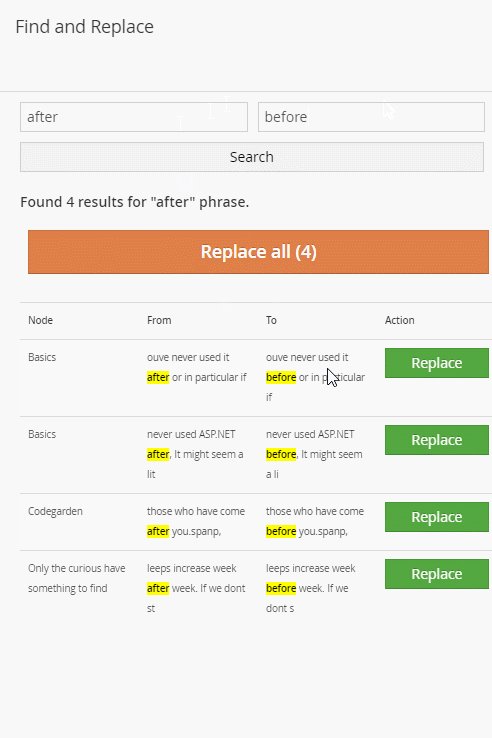
We started working on showing results and marking changes.

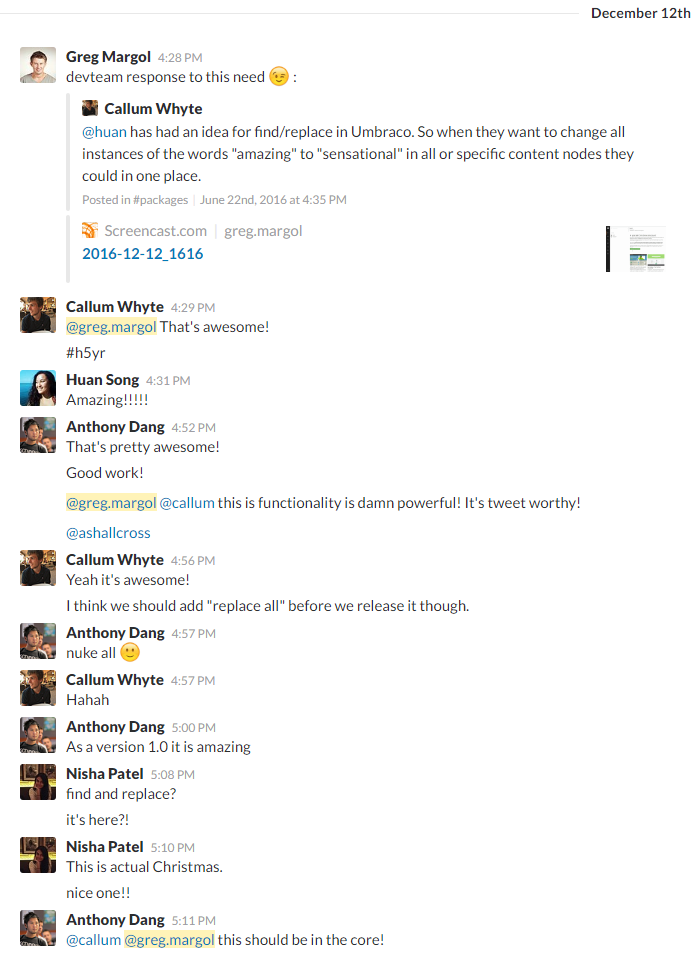
We got it! Some tests were needed, so we shared it internally.

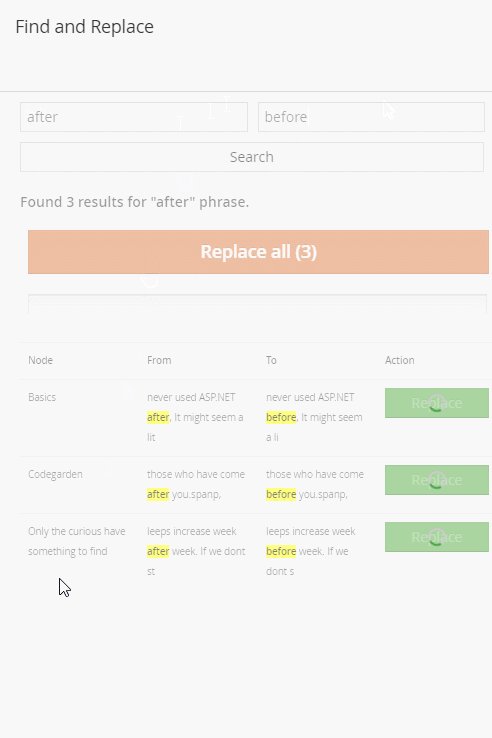
New feature request for Replace All functionality.

Looks good but... it wasn't so flawless along the way.
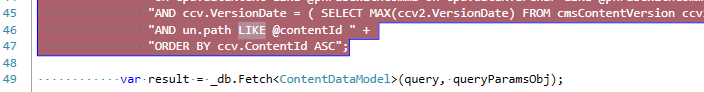
We had some issues with PetaPoco SQL queries - parameters injection was not working properly for the Fetch method.

We fixed it using a LIKE statement instead of CHARINDEX.
We also had to refactor some core logic in JavaScript code to improve updating separately each replaces for the same content node.
After fixing all the issues, the task was moved to Code Review.

and Internal QA.
Find and Replace is fully functional right now. Its simplicity is its power, we hope it can be part of Umbraco's core functionality one day. For now... STAY TUNED!
We will share the production version with you soon.
P.S. Replacing 'amazing' to 'sensational' is fake. It was client-related, and I had to change it, but you get the idea :)
- Find and Replace
- Umbraco
- Umbraco Package
- Content